안녕하세요! 블로그 주인장 zzino 입니다.
오늘은 HTML에 대해 간단히 알아보고 HTML 에디터인 Atom 설치하는 법까지 알아보겠습니다.
1, What is HTML?
Html 은 Hyper Text Markup Language 인데요, 저게 무슨의미인지 궁금하시죠?
이에 대해서는 자세히 정리해놓은 블로그가 있어 관심있으신 분들을 위해 링크를 걸어 놓았습니다 :)
html이란? 속 시원한 HTML의 뜻 풀이
HTML의 의미를 명확하게 알아보자 | HTML : Hyper Text Markup Language 하이퍼 텍스트 마크업 랭귀지 html이란 무엇인가? html 뜻 html 개념 여러분들은 HTML에 대해 잘 이해하고 계신가요? 요즘 HTML은 웹개발자
brunch.co.kr
여기서 주목해야 할 점은, 어찌 되었든 Html도 Language, 즉 언어라는 겁니다. 그런데 누구와 누구간에 언어일까요?
바로 컴퓨터와 사람들간에 언어인겁니다.
더 정확히는, 웹페이지를 만들기 위해 컴퓨터와 사람이 소통하는 언어 인겁니다.
자 그럼 지금부터 html을 사용하여 웹페이지를 하나 만들어볼건데요, 급한 마음 잠시만 추스르시고 HTML 개발을 위한 세팅, 에디터 설치부터 가보도록 합시다.
자 드가자!!!
2, How To Install Atom + Open in Chrome
1 - atom.io/ 접속하여 Atom 설치하기

접속하면 이렇게 뜨는데요, 저기 노란 Download 버튼 클릭하시면 .exe 파일이 받아지는데 그걸로 설치하시면 됩니다!
(주의 - windows 인지 Mac인지 확인)
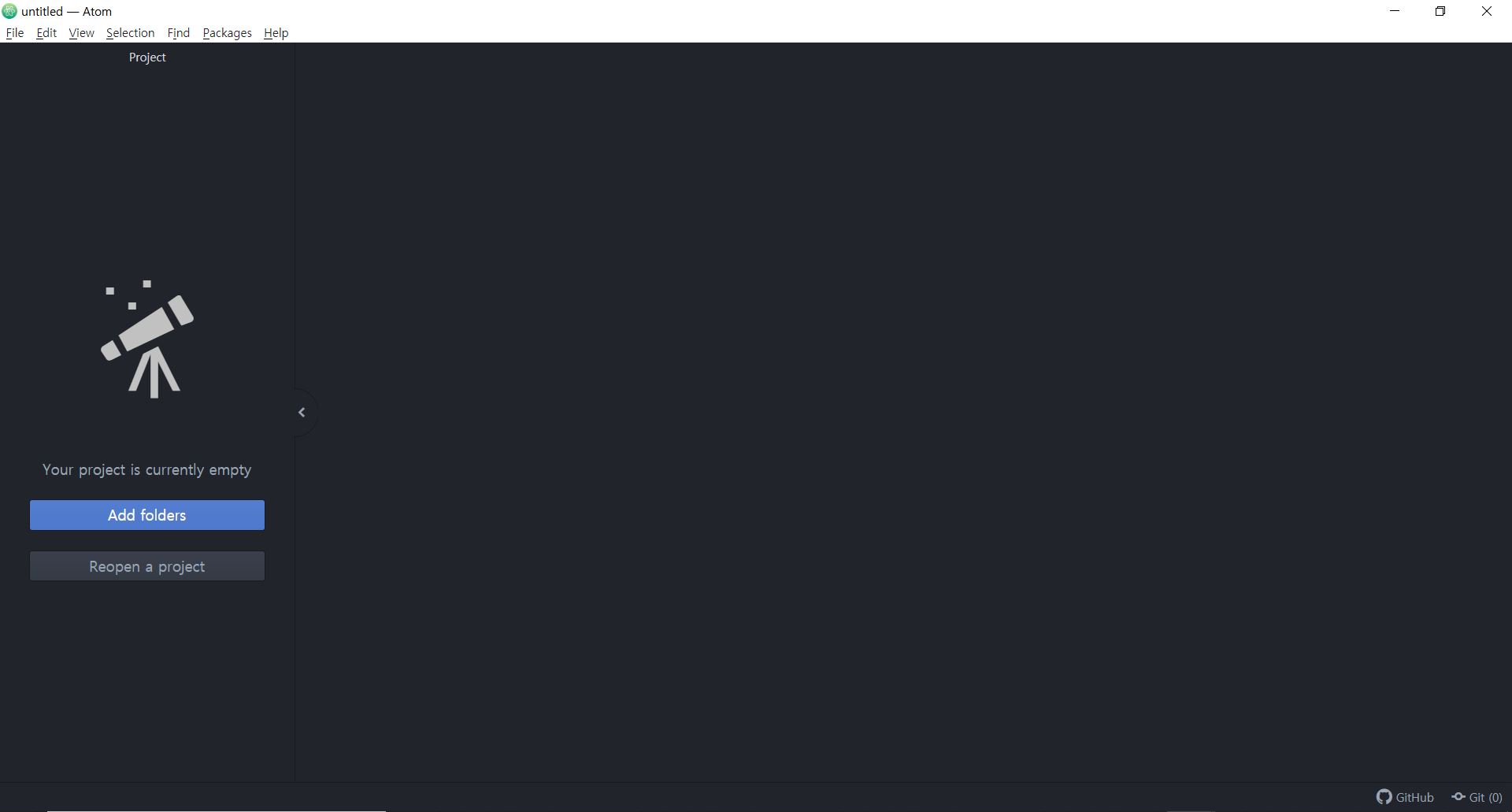
2, 받고나면 이렇게 나오는데요,

불필요한 탭들을(노란색으로 표시해놨습니다) x눌러서 전부 꺼주시고요,(필수아님)
3, 바탕화면 같은 곳에 html 파일을 담을 폴더를 하나 생성해줍니다. 저는 Web으로 만들었는데요,
그 후 아래 사진에서 Add folders 를 눌러서 생성한 폴더인 Web을 선택해줍니다.

4, 그 후 왼쪽 창에 생성한 폴더가 보이신걸 확인할 수 있는데, 그 폴더에 마우스 오른쪽 클릭을 한 후 New File 을 눌러
1.html
이런식으로 html 파일을 하나 생성해줍니다. 마치 한글 파일이 파일이름.hwp 로 끝나는것처럼 html 파일도 .html 로 끝납니다.

5, 이제 아무거나 입력하고 잘 돌아가는지 브라우저에서 직접 확인해볼건데요,
브라우저에서 확인해보기 위해서는 패키지 하나를 추가하셔야합니다.
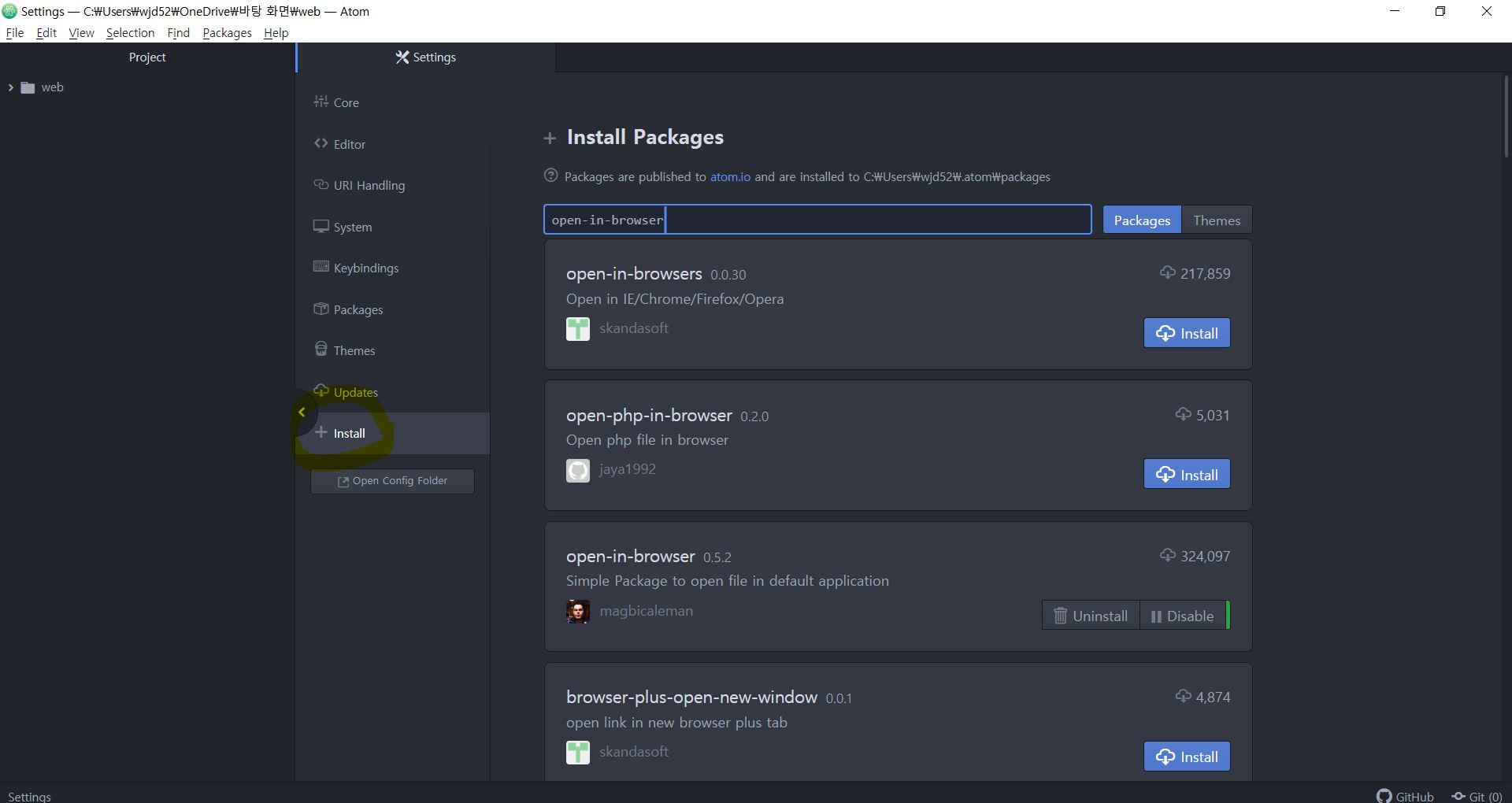
맨 위쪽 좌측에 위치한 File 메뉴로 들어가서, Settings 로 들어갑니다. 그 후 아래사진에 형광펜으로 표시해놓은것처럼 Install 로 들어갑니다. 그런다음 아래그림처럼 검색창에 open-in-browser 라고 칩니다.

7, 그렇게 나오는 것 중, magbicaleman이 만든 요놈을 Install 눌러서 설치해줍시다. 저는 이미 설치해서 좀 다르게나옵니다.

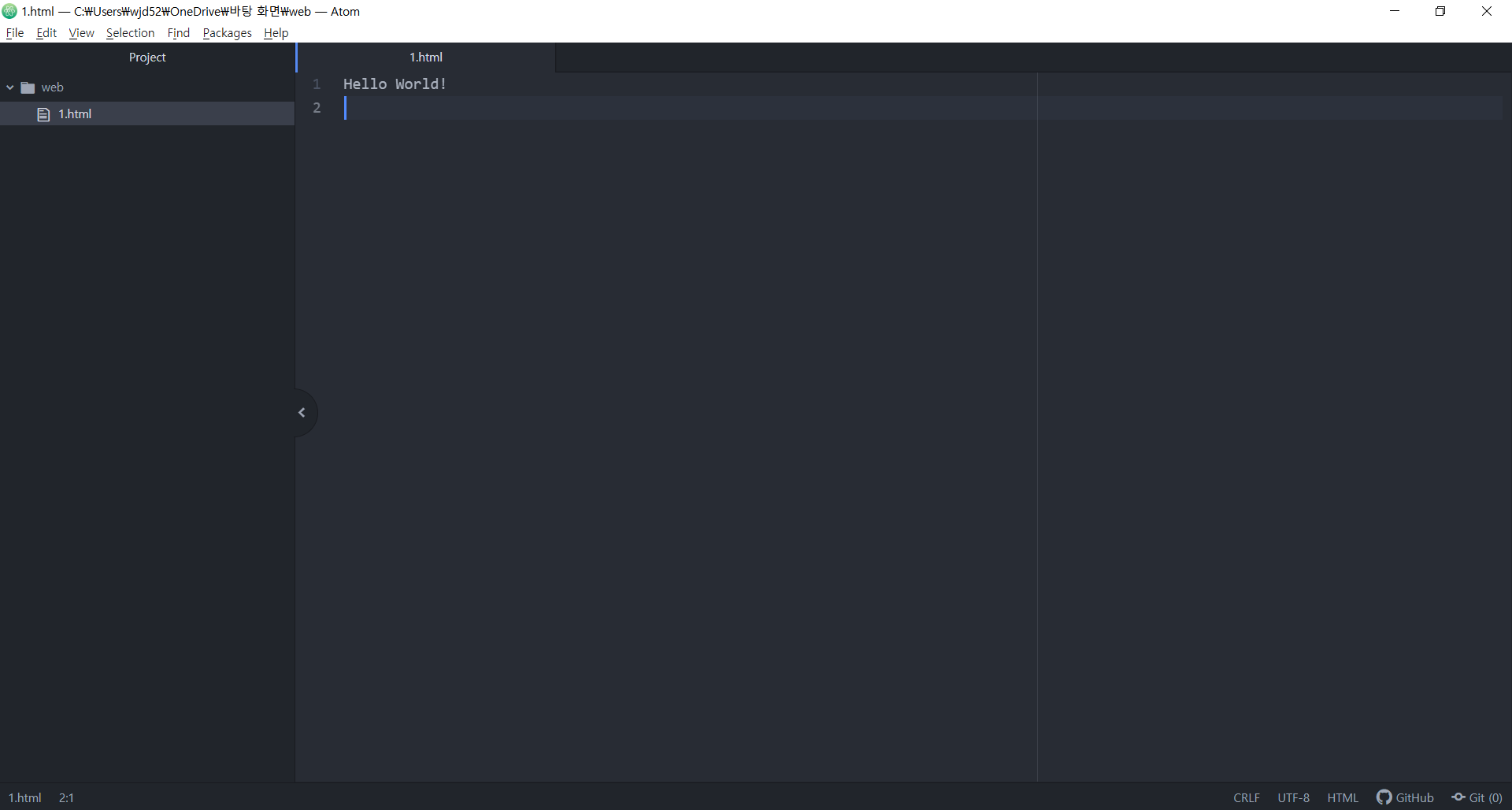
8, 설치가 완료됬으면 아까만든 1.html 파일에 들어가서 Hello World! 라고 씁니다.

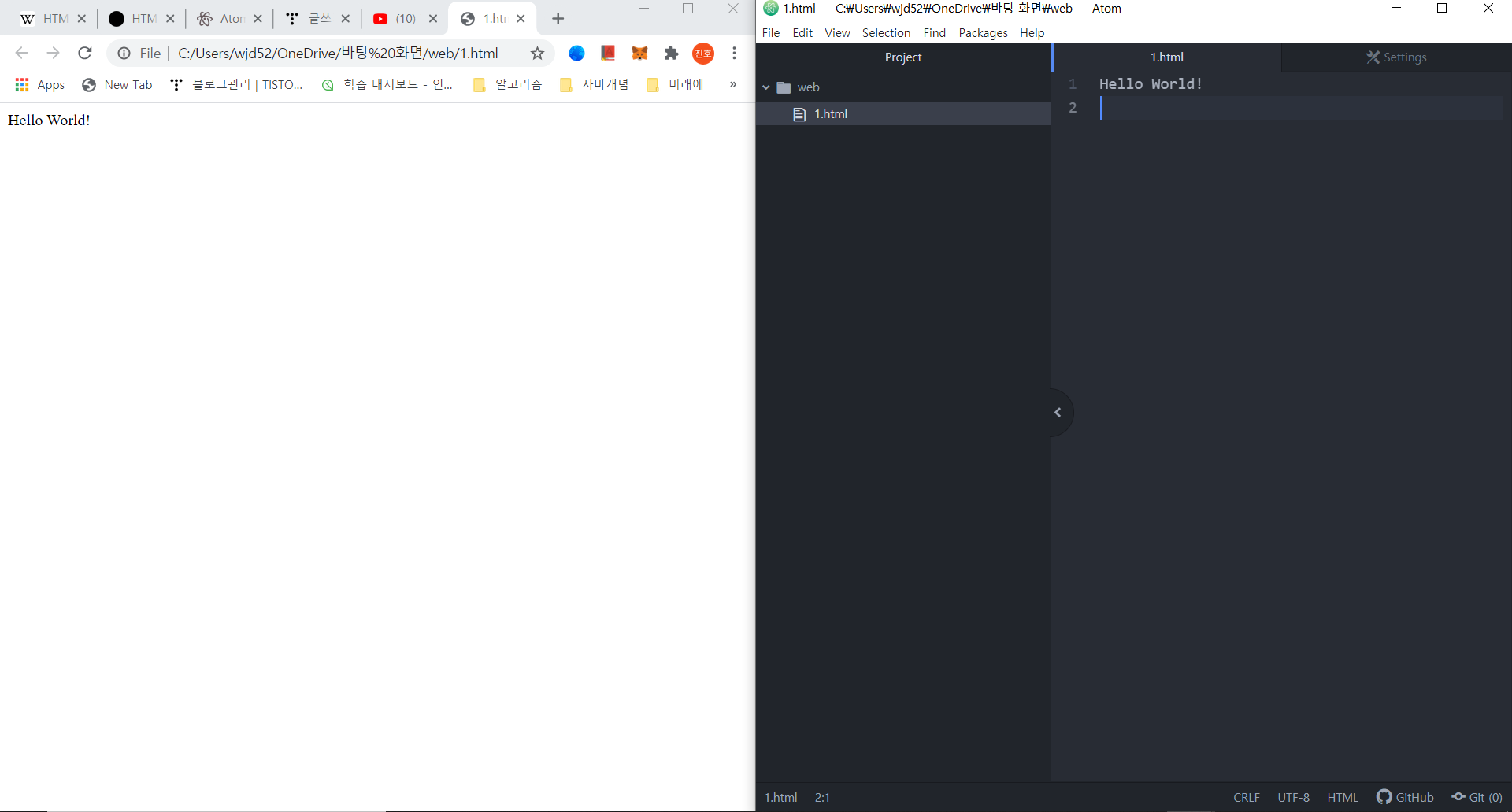
9, 이제 여기서 ' ctrl + shift + q ' 를 누릅니다!!!

자 그럼 방금 입력한 코드인 Hello World! 가 잘 나오는걸 확인할 수 있습니다! :)
다음편으로 찾아뵙겠습니다! 감사합니다~~